Image Guidelines
Image sizes
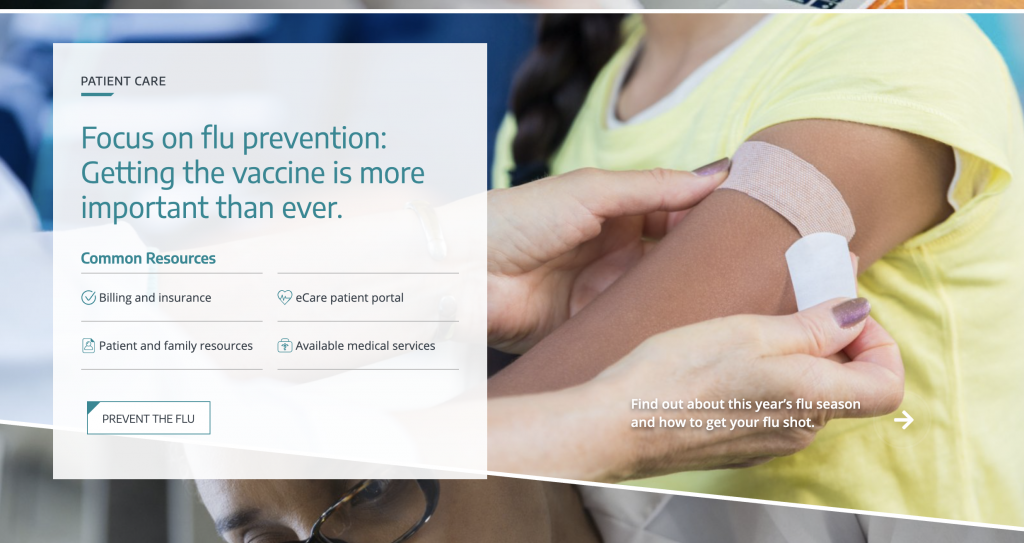
Homepage Top Hero
The subject/action area of the photograph should be located within at least the right 50% of the image, ideally the right-most 30%.
The left 50-70% of the image should be inactive space as the H1 and call-to-action buttons are added over the image in this area above the breakpoint 575 px. By inactive, this area of the chosen photo should be blurred or otherwise manipulated so the content in the background will not detract from the text or buttons.

The chosen image should not clash with the two purple colors applied for the inactive and hover states of the buttons in use on the homepage. (See existing homepage.)
From the brand-image-focused user testing completed September 2019, we confirmed that our audience responds positively images that feel human, approachable and communicate about the interactive/personal side of the healthcare experience in unexpected ways.
In testing, users have not responded well to images that felt overly clinical, sterile or impersonal. (Ex. Gloved hand with a specimen slide)
In testing, users have responded well to images that allowed them to connect with their own positive healthcare experiences and associate with the humanity of healthcare staff. That is not to say that the chosen photograph needs to feature an image explicitly associated with healthcare. In the case of the homepage hero image, it may be more aligned with the UW Medicine brand to appeal to shared moments/feelings captured within the human experience.
The size of the image should not exceed 130 KB and should be less if achievable. Compression should be trialed so that image quality remains acceptable at the smallest possible image size.
- In the Drupal CMS, the image quality is set to 85%. This means the CMS will render 85% of the quality of the original image.
- When delivering an image to the web team, please ensure it is 1920 px by 620 px.
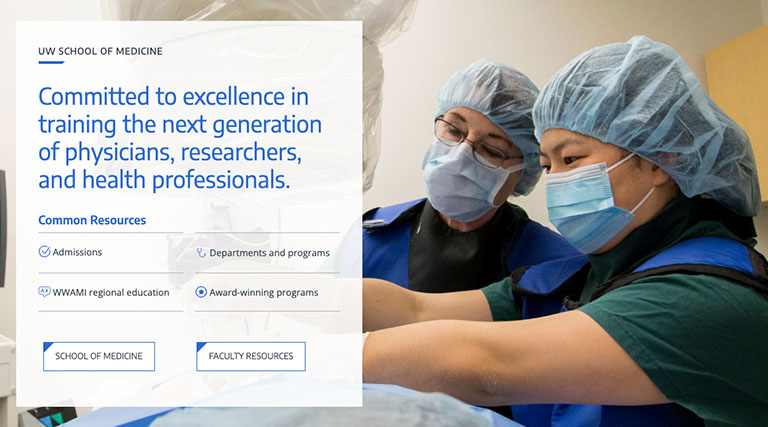
Homepage First Angled Image
The image must be sized to: 1920 px by 695 px.

Homepage Second Angled Image
The image must be sized to: 1920 px by 900 px.

Homepage Third Angled Image
The image must be sized to: 1920 px by 815 px.

Featured Story Image
The image must be cropped to: 2280 px by 920 px.
Details: A width of 2280 ensures the image will cover most screen sizes.
The height of the image determines the height.
The width and height are proportionally adjusted responsively.
In such a case where the height of the featured story is taller, crop the image to 2280 px by 1000 px to solve for most responsive sizing issues.
NOTE: If more content is added to the featured story card, you will need to confirm that the contents of the card does not spill over past the height of the image.

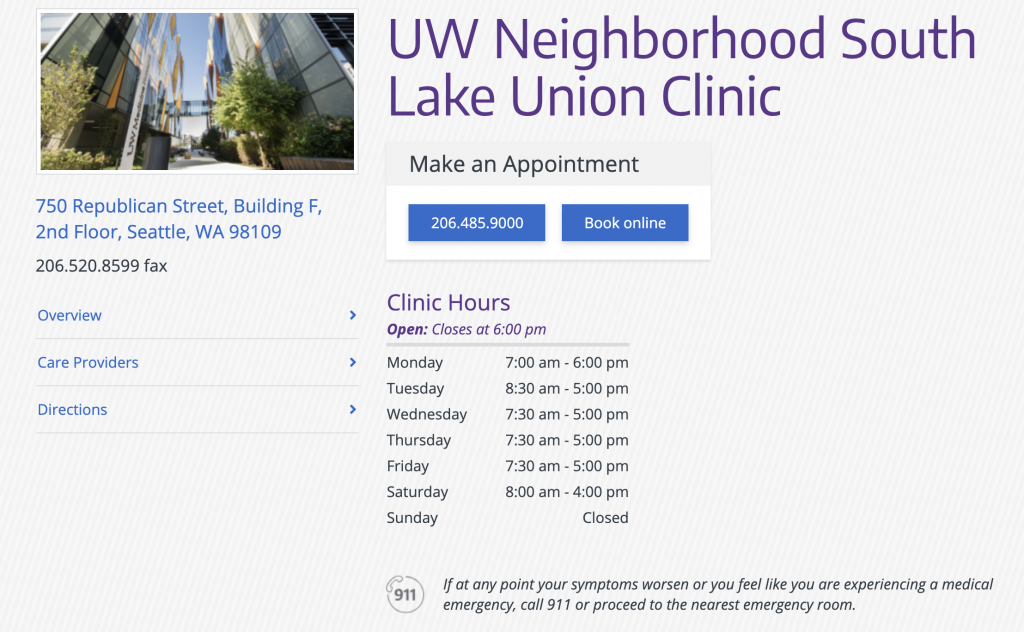
Location Page Image
The image must be sized to: 576 px by 288 px.

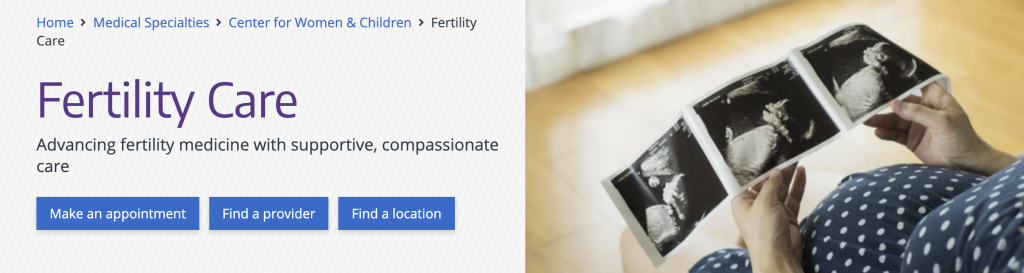
Specialty Split Hero Image
The image must be sized to: 992 px by 388 px.

Full Width Hero Image
On pages such as the UW Medicine About page where a full width image is desired, the image should be sized to: 1920 px by 550 px.

Provider Bio Image
The image must be sized to: 480 px by 480 px.

Standard Card Image
This image type must be sized to 800 px by 364 px.
This size will satisfy responsive sizing for cards regardless of whether they have a two or three column display at the maximum container width.
It is important that cards are sized to these specifications because, between the 991-575 px breakpoints, cards will be in a two column display regardless of the column number for the section at the maximum content container width.


Full Content Container
An image that fills the maximum width of the content container should be 1,110 px. For optimum page speed performance, the file size should be as close to 100 KB as possible.