Design
This page highlights our extensive design work in seeking to replace conventional point-and-click mouse interaction with mouse-based goal crossing. Many of the designs here are discussed in the following publication:
Choe, E.K., Shinohara, K., Chilana, P.K., Dixon, M. and Wobbrock, J.O. (2009). Exploring the design of accessible goal crossing desktop widgets. Extended Abstracts of the ACM Conference on Human Factors in Computing Systems (CHI '09). Boston, Massachusetts (April 4-9, 2009).New York: ACM Press, pp. 3733-3738. |
Download Design Master Deck (*.pptx, 8.4MB)
Jump to:
- Basic Crossing Selection
- Advanced Crossing Selection
- Advanced Crossing Prototypes
- Actions Beyond Selection
1. Basic Crossing Selection
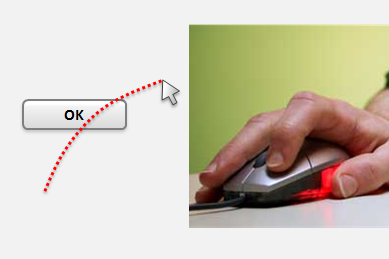
Cross While Off-hand Button Held Down

Cross and Click Anywhere: Clicking anywhere after crossing

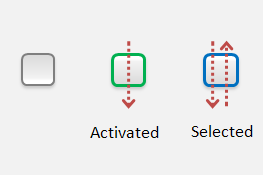
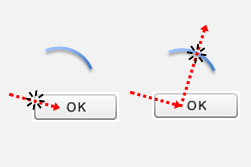
Cross and Cross-back: Cross the goal to activate it, and cross back to confirm the selection

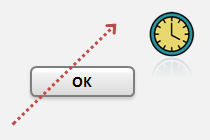
Time Delay: Cross and stop for N seconds to confirm the selection

Drag and Cross: Dragging while crossing

2. Advanced Crossing Selection
i-widget


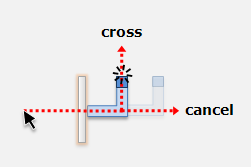
Secondary Goal Crossing

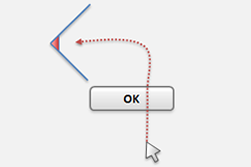
Gesture



Corners and Edges



Target Re-arrangement

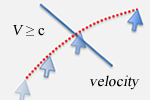
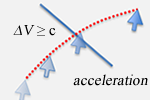
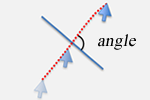
Features of Crossing Event: Require the velocity, acceleration, or angle be above or below a threshold to discern intentional crossings



3. Advanced Crossing Prototypes (Flash)
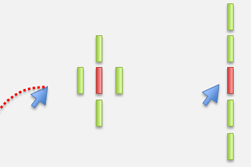
Five targets
|
Two visual feedback
|
90-degree turn
|
Multiple targets
|
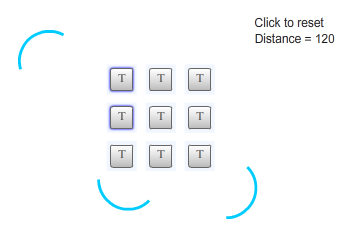
9 targets
|
Fixed location
|
4. Actions Beyond Selection
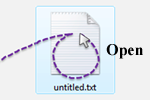
Letter Gesture



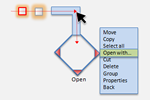
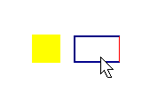
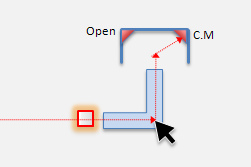
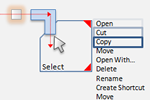
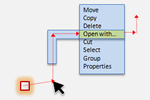
Accessing Context Menu - Box

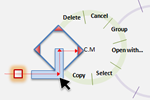
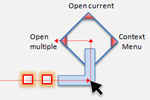
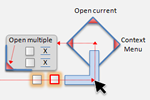
Opening multiple targets - Diamond


Accessing Context Menu - Secondary Goal Crossing

Accessing Context Menu - Cross & Cross-back with Hover Widget Adaptation

Accessing Context Menu - Hover Widget Adaptation (list menu/circular menu)



Accessing Context Menu - Hover Widget Adaptation + Diamond (list menu/circular menu)