Francis Luu (UW VCD, 2009) is a product designer at Facebook, where he works on core mobile experiences. Previously, Francis co-designed “Facebook Home” on a team with fellow UW design alum Joey Flynn (UW VCD, 2009) and Drew Hamlin (UW VCD 2009). He was also a lead designer for Facebook’s News Feed and Ticker products. Since 2009, Facebook has actively recruited students from the UW Design program. Previous Facebook interns include Derek Chan (UW VCD 2011), Katarina Batina (UW VCD 2013), Eric Freistadt (UW IxD 2015), and Allison Chan (UW IxD 2017). Additional UW Alum at Facebook include Luke Woods (UW MFA 2008), Head of Product Design and Product Designers Simon Bond (UW VCD 2009); Stephanie Hughes (UW VCD 2010); and Amanda Mahoney-Fernandez (UW VCD 2015).
Designing for the Largest Social Network in the World
Facebook
Francis Luu
Jun 30 2015

Part One
The First Non-Technical
Designer at Facebook
How did you get your job at Facebook?
Through Drew Hamlin—Drew and I both graduated in 2009, from UW’s Visual Communication Design program. Drew had interned at Facebook for two summers during college, in 2007 and 2008. Drew spent our final senior year convincing myself and a few others to consider Facebook as an option. Before that, it wasn’t really on our radar. I think we all wanted to graduate and either work at a branding agency, or move to Europe and work on posters and books—things like that.
At first, Facebook actually said no to me because I wasn’t technical. Well, I still had a ways to go in developing my design chops, but not being able to write code definitely stood out. At that time, Facebook was still a small, lean company, and there wasn’t enough capacity to have engineers dedicated to building out UI. Designers were expected to write code themselves to supplement this.
So after graduating in June of 2009, I started working at Microsoft—not Facebook. But Facebook came back around to me because they started to re-evaluate the role of designers in the company. They decided to drop the technical requirement and amp up everything else—we had to be better visual designers, better interaction designers, and to be able to think strategically about design. During the summer of 2009, I did a full set of interviews on-site at Facebook, and in November of 2009 I started working at Facebook. I was one of the first non-technical designers to be hired.
At first, Facebook actually said no to me because I wasn’t technical… not being able to write code definitely stood out.
What was the scale of Facebook then?
When I joined in 2009, Facebook had around nine hundred people in the entire company. It’s a little crazy to think about now, because we are up to around 12,000 people. When I first joined, there were 15 designers—I think we have close to 300 now.

What are your favorite projects you’ve worked on at Facebook?
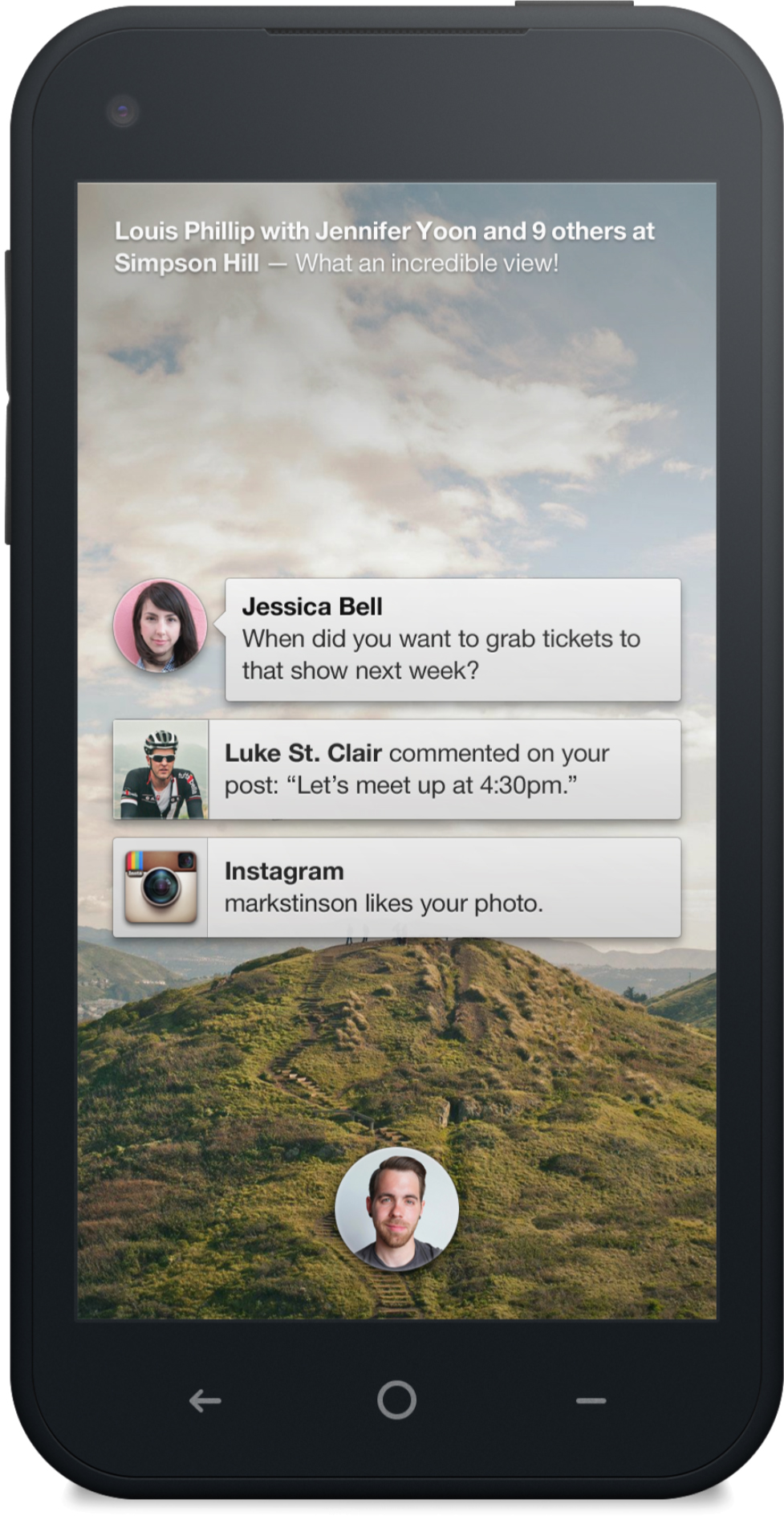
It’s hard to pick a favorite. I’ve been lucky enough to have worked on projects that ended up touching a lot of different parts of Facebook. But, a very memorable project for me was Facebook Home, a lock screen replacement for Android phones.
When people wake up their phones, they would be greeted with the same thing over and over again — what time it was, the date, how much battery life was left, any new notifications. These are important to know off-hand, but we felt like there was an opportunity to add value to this space by incorporating aspects of News Feed. So, you didn’t need to unlock your phone to see any new photos your friends may have posted, what they were up to at that moment in time—stuff like that.
It was a memorable project for me because we had the chance to explore a lot of different design directions. There were so many interesting things we were trying and the product really became something different than what we had originally anticipated towards the end. We also had a very strong design team working on it. Historically projects are staffed pretty leanly with one product designer owning an entire project. In our case, we had three designers and that translated to a lot of horsepower. There was a really strong sense of support for one another, not to mention great camaraderie. It’s just nice to have other really talented designers to riff on ideas and to really encourage each other to do their best work.
At the time, Android was still a relatively young platform. Our design organization was predominately on iPhones so it was a great opportunity to learn the ins and outs of Android from the ground up while understanding where we could push the boundaries a bit. We aimed really high in terms of fit and finish, really wanting to make Facebook Home just feel really polished—it had to be fast, it had to be responsive, it had to be good.
Part Two
Product Designers at
Facebook are Generalists

Can you describe the role of a product designer at Facebook?
Product designers at Facebook are generalists—they have to be good visual designers, good interaction designers, and good product strategists. More recently, there’s been a demand for the ability to prototype in high-fidelity, though that’s more of a communication skill than a technical requirement. We believe that it’s better to have one person be versatile enough to draw upon those skillsets whenever they’re called for rather than having specialists working together. The various aspects of design don’t live in their own silos—you don’t work on the structure of something, then its interactions, then its visuals, in that order. You’re constantly evaluating all of these as you make progress and it’s much more efficient if one person can be held accountable rather than a small team.
At a high level, we’re responsible for shipping a product. In order to ship a product, you need to build it. But before you build anything, you have to understand what value you want to create for people. Will people find this valuable? Will it be viable in the market? To represent these principles, there’s a user-interface which we have to understand how it may look and feel and how it should behave when people use it.
It demands a fairly holistic approach, not one where someone works on the wireframes and then hands it off to someone who works its visuals, and so on.
Collaboration at Facebook
Project groups at Facebook usually have a product manager, an engineering manager, a team of engineers, and a one or two product designers. Facebook prefers minimal staffing to attain a lean, agile structure.

Do product designers work in teams?
Right now, our design organization has grown to the point where larger projects will have a small team of designers rather than just one. That way, we can have pockets of really focused collaboration specific to that project, as well as the ability to divide and conquer. Collaboration also happens on a broader scale within design teams that are responsible for an entire product area—for example, News Feed.
Projects are usually comprised of a product manager, an engineering manager, a small team of engineers, and the one or two product designers. It’s fairly lean and one of the things that has stayed fairly consistent throughout the years. We prefer this so that the team can be agile and make good progress. Last year, I worked on the iPad app and it was with a team of this size—about seven or eight people total.
How would you describe the culture of teams at Facebook?
All the members of a team are driven to identify, understand, and solve problems by arriving at the most appropriate solutions. Each individual is expected to apply their own expertise and then balance it out with those of others. A product manager will have a different approach to that of an engineer who will have a different approach to that of a designer. It’s the combination of these different perspectives that lends itself towards a more diverse outlook on things.
At Facebook, we believe that diverse teams are going to be more successful than teams that aren’t. A team that is focused primarily on the best technical solution may not be as honed in on the user experience. On the other hand, the best user experience could be really costly from an engineering perspective or take too long to build.
It’s key that we’re all committed to trying to understand and solve those problems without having ego come into play. It’s not about my idea. It’s about the idea. It’s kind of like critique at UW. You leave emotion at the door. You don’t say “I like” or “I dislike.” It’s whether or not this is a successful or unsuccessful solution, and it’s about the reasons why. At the end of the day, it’s not subjective at all—it’s very objective.

What is your day-to-day work like at Facebook?
In the early days I worked on two or three projects at a time. We were all stretched pretty thin, but luckily we’ve been able to grow the design organization at Facebook to have more appropriate staffing. Now it’s one designer on a project, many times two on more complex ones. That’s especially good for me because I tend to do my best work when I can focus on one thing at a time.
When it comes to tools, I used to spend almost all of my time in static visual tools like Photoshop and, every now and then, After Effects or Keynote to demonstrate flows and animations. Now, it’s almost the complete opposite where Photoshop is used to quickly riff on a few ideas or to hone in on really specific visual design like icons or buttons. I spend almost all of my time now in prototyping environments like Origami. We used to design interactive experiences (apps, websites, etc) with static tools where we really need to be designing these interactive experiences with interactive tools. Static tools like Photoshop really don’t capture the nuances of interaction and behavior, as well as details that are critical when communicating with engineers.
Of course, there are responsibilities that go beyond working on your project, especially as you become more senior. At some point you’ll be involved in interviews to help grow the team or contribute to growth elsewhere in the company. You can be impactful by doing really good work on your project, or helping out your entire product group. You have opportunities for mentorship, as well as the chance to switch over to management if you want. You can give external talks at conferences or organize workshops and speak to other designers in the community. You might develop new design tools that could be of benefit to other designers. There are all these things that extend beyond the main project that you’re working on that you can plug into and give back to.
Fun at Facebook
Watching the 2010 World Cup (Uruguay vs. Ghana) at Facebook HQ.


What are some of the fun things that happen at Facebook?
We try to make sure that the work environment feels fairly casual. There are fun things that break up the day-to-day. We’ll have events; happy hours and team off-sites are pretty common.
Being fairly prominent in pop culture, we’ll get some cool people visiting from time to time. It’s funny, Jay-Z and his entourage visited Facebook one day and they walked right past me. Unfortunately, I was fully kitted out bike clothes—yes, skin-tight spandex—and was getting ready to ride back to the city after work.
Part Three
Looking for
Versatility and Flexibility
We want people who
will stay curious and
continue to learn and
improve themselves.
What does Facebook look for in the people they hire?
Because we look for people who can represent a variety of roles, they need to be verstaile and flexible. We want people who will stay curious and continue to learn and improve themselves. We want people who are flexible in finding ways to solve problems—if it involves having to learn After Effects, or Origami, they will do that because it’s the best way to arrive at a solution.
When it comes to attitude, we want people who think, “Nothing is ever someone else’s problem.” Instead, people should think, “I see a problem. I have the power to fix it. I’m going to do it myself for the greater good.” There’s also the notion of having the right approach to fixing things. It’s sometimes better to know how to get to the right answer rather than having the right answer.
We also need people who can ruthlessly prioritize. We can’t do everything—our time is limited—so we need to try and focus on the most important things. From a designer’s point of view, this often means focusing on understanding why people use something in the first place and not just pushing pixels and polishing UI. The expectation is for product designers to think about executing the right ideas for the right reasons.
Recruiting for Facebook
Drew Hamlin (UW 2009 VCD), Josilin Torrano (Facebook Design Recruiter) and Francis Luu (Facebook Product Designer and UW VCD 2009) examining student capstone projects at the 2013 UW Design Show.


What advice do you have for UW Design students?
Broaden your skillset. It’s going to be hugely beneficial to become a well-rounded and versatile designer, one who can take on a variety of roles as you progress through your career. I think you want to stay ahead of the curve in terms of what’s expected from designers moving forward. For instance, there’s huge demand for designers who can craft screen-based experiences. That may change in the next couple of years.
There’s also something to be said of focusing on quality of execution. Whether you’re working on an app, a website, a movie, a poster, or a book, it should be well-executed. The UW VCD curriculum delivers on this very well. On the interaction design side of things, knowing platform conventions and usability go a long way. Much of the work I do ends up being an app within iOS or Android, so being familiar with what’s expected on those platforms helps tremendously.
Finally, focus on communication. You have to know how to talk about yourself and your work. What are the motivations behind this particular solution? What problem are you trying to solve? Why are you doing this? There were times where I’d be sitting in meetings with Mark [Zuckerberg] and he’d ask, “So why are we doing this?” If you have trouble answering that—the end. That’s it.
