Optimizing Images for the Web
A Web page that downloads in a couple of seconds over a cable modem or DSL line often takes much longer to view with a 28.8 kbps modem. To avoid frustrating the visitors to your Web site, (1) be aware of how fast your pages load at different connection speeds, and (2) optimize your images for the Web.
You don't necessarily need access to a 28.8 kbps modem to see how fast your Web page will download on one. There are download speed previews available with most Web page and graphic editing programs. The chart below shows you how to locate these tools in Macromedia Dreamweaver, Microsoft FrontPage, and Adobe Photoshop.
Macromedia Dreamweaver |
At the bottom of your Dreamweaver Web page, see the K / sec area, shown below as 4K / 2 sec.
These numbers are the file size of your Web page and the number of seconds it will take to download the page from a specified connection speed. (From the Edit menu, choose Preferences, then select Status Bar. Select the connection speed of 28.8 and check Show Launcher in Status Bar.) |
Microsoft FrontPage |
At the bottom of your FrontPage Web page the timer icon shows the number of seconds the page will take to download over a specified connection speed, shown below as 2 seconds over 28.8. Click on the timer icon to select a different speed.
If the status bar is not visible, go to the Tools menu and select Options. Click the General tab, and then check the Show status bar box. |
Adobe Photoshop |
When you select Save for the Web from the File menu, you will be able to see the download speed. At the bottom of the Save for the Web window you can see the file size and downloading speed of the image. Changing the image size, number of colors, or quality will dramatically affect these numbers.
|
According to the help menu in Dreamweaver, "A good guideline to use when checking download times for a particular Web page is the eight-second rule. That is, most users will not wait longer than eight seconds for a page to load fully."
To reach this eight-second goal, limit the file size of your images and Web pages. The larger the file size of a page, the longer it will take to download.
To reduce the file size of an image
1. Reduce the physical size (dimensions) of the image.
Reduce the dimensions in an image editing program (like Photoshop), not with a Web page editor (like Dreamweaver). The smaller the dimensions, the smaller the file size. You can change the the size of the image by opening it in Photoshop and going to Image > Image Size.
2. Set the image resolution to 72 pixels per inch.
Since computer screens display only about 72 pixels per inch, using a resolution higher than this will make your file size unnecessarily large.
3. For GIF files, try reducing the number of colors.
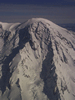
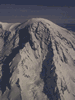
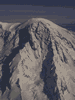
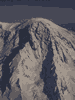
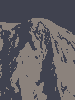
The fewer colors you use, the smaller the file size will be. Start with 256 colors, and reduce the number of colors until just before you notice a difference in the image. Remember to save your original images separately! Below, the mountain GIF was saved at five different color levels (note: JPEG is a better file format for most photos). Which would you choose? Click on your answer.
|
|
|
|
|
4. For JPEG files, try adjusting the image quality.
The lower the quality, the smaller the file size will be. Start with the maximum quality and reduce the image quality until just before you notice a difference in the image. Remember to save your original images separately! Below, the mountain JPEG was saved at five different quality levels. Which would you choose? Click on your answer.
|
|
|
|
|
Now that you know how to optimize images, take a look at the download speeds of any video and animations on your Web site as well.