CIC Faculty Guide Online
Canvas eportfolios
What are Canvas Portfolios?
Using Canvas ePortfolios offers instructors the ability to move traditional end-of-the-quarter paper portfolios online.
The tool provides instructors and students a place to collect and reflect upon various types of digital “artifacts”: essays, images, video clips, PowerPoint presentations, and web sites, to name a few. Students can organize their work from the entire quarter into an easily navigable online portfolio. Moreover, if they have used Canvas to turn in assignments, they may easily access and embed previously submitted work.

How to Prepare Your Class for Creating Canvas Portfolios:
- Depending on your comfort level, you may choose to train your students how to set up their Canvas e-Portfolios or have a member of the CIC administration come and lead a training session for you. You can either book a lab space so that all students will have computers to follow along, or students can be walked through the instructions via data projection and begin building their portfolios later on their own. Whichever you choose, the information below will prepare you for giving your students the assignments and walking them through or observing while they create.
- Before your class meets on the scheduled training day, you will need to set up a portfolio assignment page on your Canvas site and link to a "skeleton" Canvas portfolio of the type you want your students to complete (by outcome, for example). Since portfolios are most commonly used for EWP 100-level writing courses, CIC has created a sample assignment page with links to skeleton Canvas "by outcome" and "by paper" portfolios and sample student portfolios created via Canvas. Feel free to copy and paste materials from this page as needed. For courses other than 100-level writing, it is best to create your own skeleton based on your expectations. A CIC staff member can assist you with this.
- If you are demoing in a smart classroom, you will need to go to student view "Test Student"--go to assignment and submit a document.
- *PLEASE NOTE* that you will see an error message when you first attempt to view the ePortfolios on the sample assignment page. Click the “Log In” option on the top right of the screen even if you are already logged onto Canvas, then go back to the sample assignment page and click the portfolio link again. It will load without issue, as will all other sample portfolios.
During Your Training Session:
Depending on how you've decided to train your students for Canvas ePortfolios, you will either be in a lab space (on your own or with a CIC staff member) or you will be in a smart classroom. Either way, the instructions below are designed to help guide your training.
When Conducting a Demo in a CIC Lab
- Begin by writing lab logon information, the Canvas URL (canvas.uw.edu) and instructions to open the instructor's e-Portfolio assignment on the board or project on screen.
- Instruct students to use Firefox as a web browser, as it runs much faste on CIC computers than Internet Explorer.
- Ask one student to "drive" the projection machine, as his/her screen will match what all students see before them.
- Ask everyone to follow your technical pace of instruction so that they can collectively address questions as they emerge.
- Have students open the skeleton ePortfolio you have set up in a new tab (to do so, right click on the linked text and choose "open in new tab"). Students can then toggle between their e-portfolio and the skeleton as they proceed through the ePortfolio instruction steps.
- Students will then be guided through the ePortfolio instruction steps below.
When Conducting a Demo in a Smart Classroom
- Begin by logging into Canvas and opening your ePortfolio assignment.
- If you've never submitted any assignments to Canvas as a student, you will need to use the Test Student identity under Student View or you will need to recruit a student to log into their Canvas account. For additional information, see the help guide.
- Guide students through the ePortfolio instruction steps below.
How to Create a Portfolio:
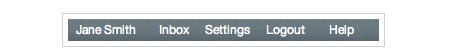
- Click on the Profile option by clicking on
your name at the top right
of the screen:

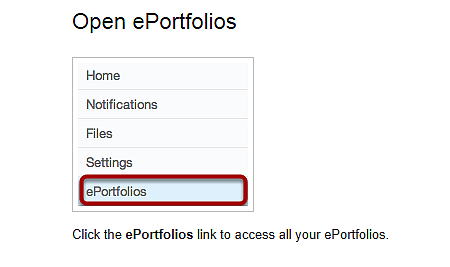
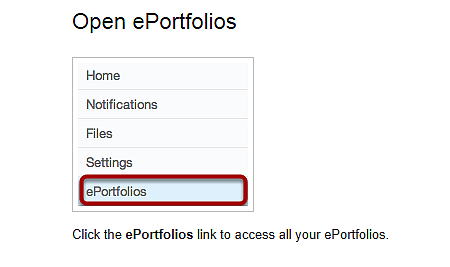
- Select ePortfolios from your Profile page
on the left side bar:

- On the ePortfolio introductory page that appears, click the Create
an ePortfolio button on the right.

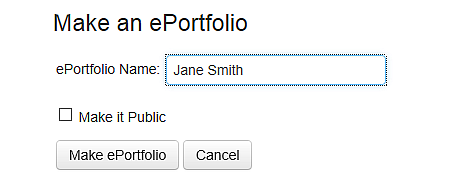
- Type your portfolio title as you wish (make sure it is both unique and
clearly identifiable). You can either check the Make it Public option
or not. Making it public will allow anyone to access it, while making it
private
will only allow access to those with whom you've shared the link. Click
the Make ePortfolio button to finish making your portfolio.
**Remember the private or public setting can be modified at any time.**

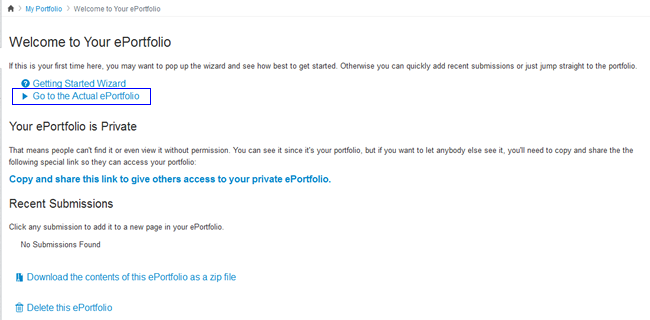
- The ePortfolio tool will confirm your successful portfolio creation
and take you to an automatically generated Home section that contains a
default
page entitled Welcome. Confirm that your security setting is consistent with
what you want. You can also modify it here if needed. When you are ready
to start building your portfolio’s pages, click on the Go to
the Actual ePortfolio link.

- Now you are ready to create pages!
How to Create Portfolio Pages:
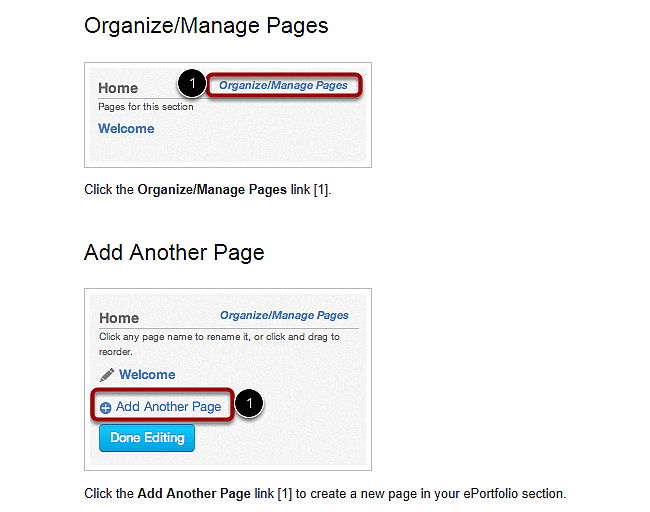
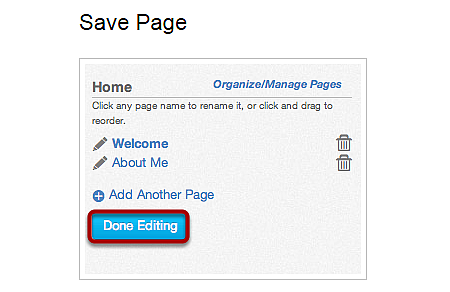
- On the righthand side of your screen, click Organize/Manage Pages.

- Click Add Another Page and add as many pages as necessary,
titling each page as you go. If you prefer to add content to each page
as you
go along, you can move forward to the instructions for adding content.
When you are ready, you can add more pages by clicking Add Another
Page again. *For EWP 100-level portfolios, you will
likely be using the naming conventions of “Outcome 1,” “Outcome
2,” or “Paper 1,” “Paper 2” etc. depending
on the way you have chosen to organize your portfolio. Your last three
sections will likely be “Final Reflection,” “Compendium
of Work” and “Release Form.”*

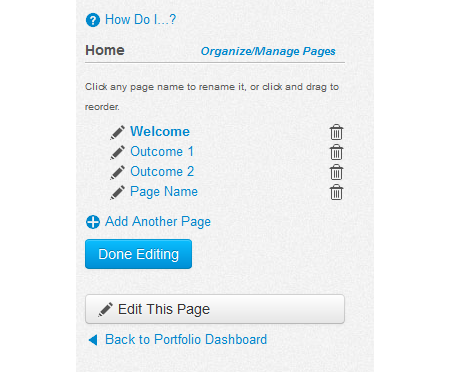
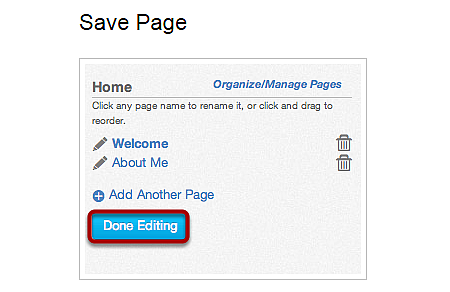
- Click Done Editing to finish creating your pages. If you would like
to rename a page, you can do so by clicking the pencil icon to the left.
If you need to delete a page, you can do so by clicking the trash can
icon to the right.

- Once you have created and saved all of your pages, you are ready to start adding content!
How to Add Content to Pages:
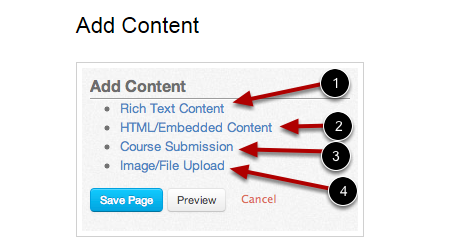
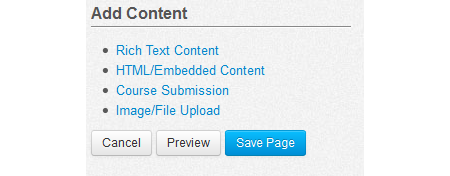
- To add content to pages, there are several content
options. They can be accessed through the other options on the right
hand side.

- You may add content boxes by selecting from options in
the Add Content menu.
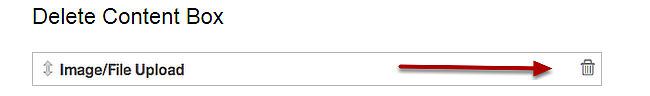
IMPORTANT TO NOTE: Each time you add content, you must add a new content box. So, if you have several files to upload, you will need to add a new content box each time. The same rule applies for all of the content types. - As you’re working on adding content, you can move the
content boxes to different orders on your web page by hovering over the top left
corner of the box and clicking down on the arrow icon to move. You
may also delete any content at any time by selecting the Trash icon to the
right of the content label.

- Once you have decided which page to add content to, click on
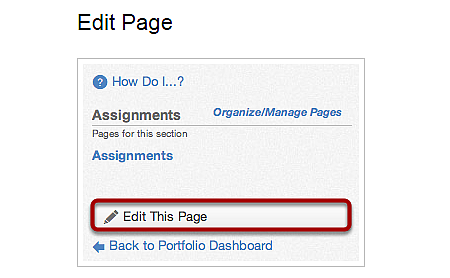
the title of the page you would like to Edit on the right hand column.

- Click the Edit this Page button on the right hand column to begin
adding content.

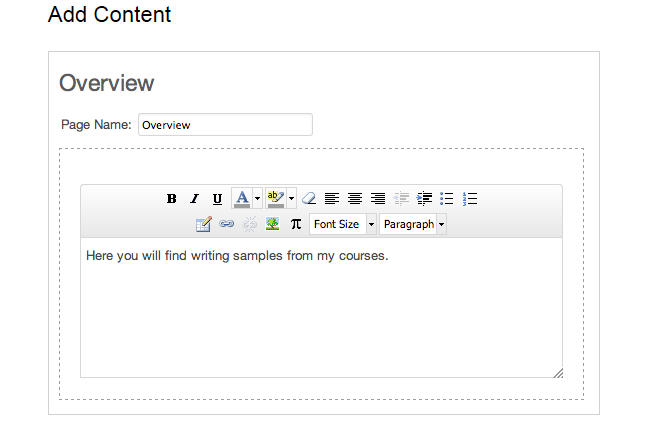
- You can add text for your portfolio pages directly into the Rich
Text Content Editor which appears. There you can modify the
formatting, size, and appearance of the text, as well as insert images
(with the
picture icon), and link to URLs or other content within canvas (with
the chain icon).

- Click the Save Page button to save your content. Make sure you do this
each time you add new content. It is also advisable to keep the content
saved elsewhere (in a word doc, for example). You may also Preview before
saving to see whether the page appears as you wish.

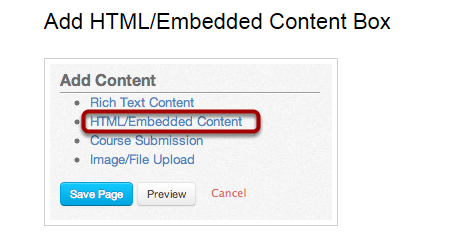
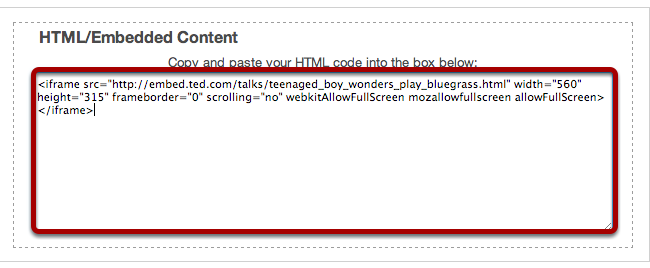
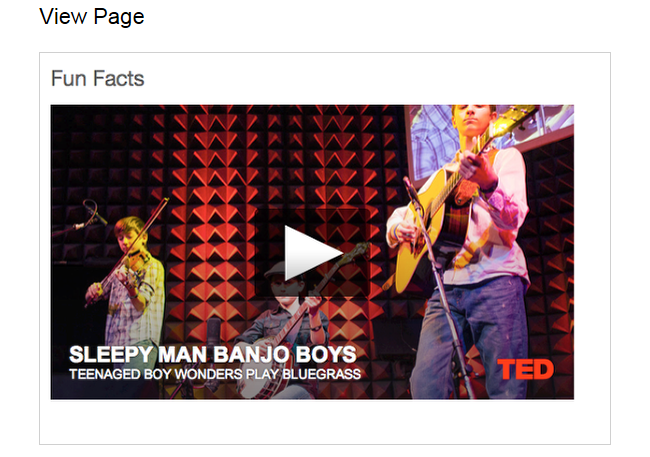
- To add HTML or Embedded content, click the option
at the right. Once a new content box appears, copy and paste the code
directly in the
box. For most videos, you will need to use the embed code (In YouTube,
for example, you can retrieve this by clicking on Share, and then Embed
below the video play screen). You can Save and Preview as
desired.



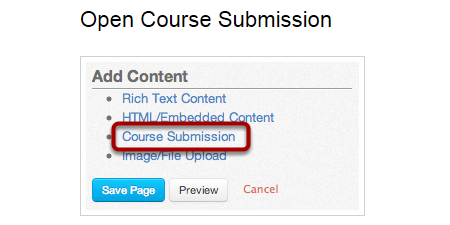
- To add a Course Submission to your page (for example, in the compendium
of work), you will select that option from the panel.

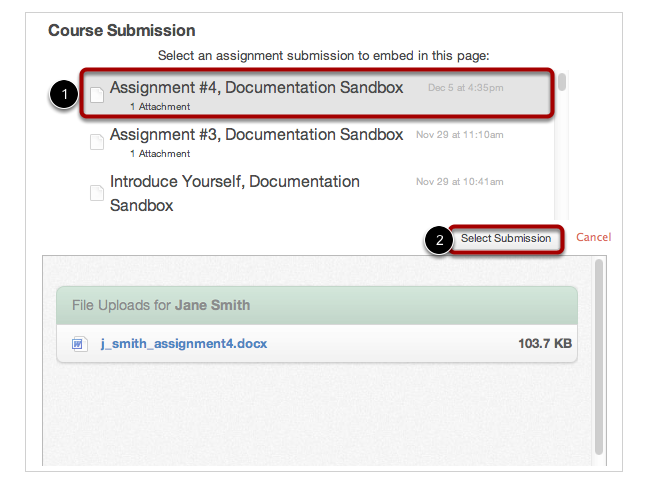
- To add a course submission, click on the assignment
[1] to upload it to the assignment and you can select multiple assignments to upload.
All assignments you have ever submitted via Canvas will be listed in
chronological order with the newer assignments appearing at the top and
the older assignments appearing near the bottom. Click on the
Select Submission button to upload the submission to your page [2]. You may
also click the Preview button to confirm whether the course submission
is the correct one you would like to submit.


IMPORTANT NOTE: You can only add one assignment at a time. You will need to add a new course submission for each assignment you want to embed. This is especially important to keep in mind when 100-level expository writing students are compiling their compendium of work. - Finally, you can choose to upload an image or file from outside
of Canvas by selecting Image/File Upload in the options.

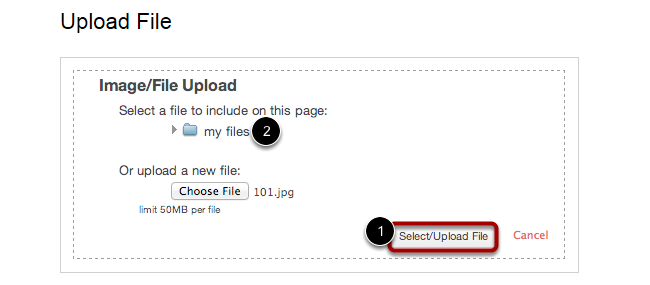
- Click the Select/Upload File button [1] to upload the file.
 NOTE: You can also use the files you have previously uploaded to your personal
files by clicking on my files [2].
NOTE: You can also use the files you have previously uploaded to your personal
files by clicking on my files [2].
- Once you have finished with your editing for your page you are
working on, click on Save Page which appears at the bottom
of the page and in the right menu.


- Once you have completed all of your editing within pages,
select the Done Editing button in the bottom of the right menu.

- After you've finished editing, you are ready to share!
How to Share the Portfolio:
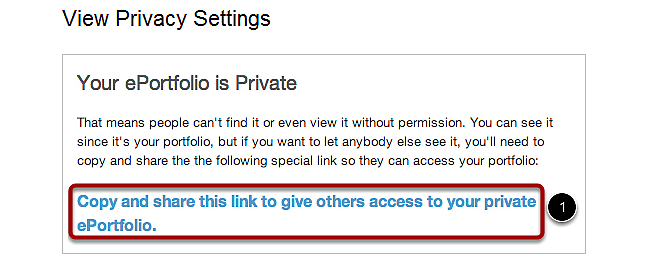
If you have not made your ePortfolio public, you will need to share your ePortfolio, especially with your instructor. Sharing a private ePortfolio link will give others access to viewing your ePortfolio without having to log into Canvas.
- To access the link to your eportfolio, log onto Canvas and
click on your name in the top right-hand menu.

- Next, select ePortfolios from your profile page on
the left side bar.

- Once in this page, you can modify the privacy settings.
 Use
the Copy and share this link to give others access to your private
ePortfolio link [1]. You can now copy and paste the link into a Canvas
assignment
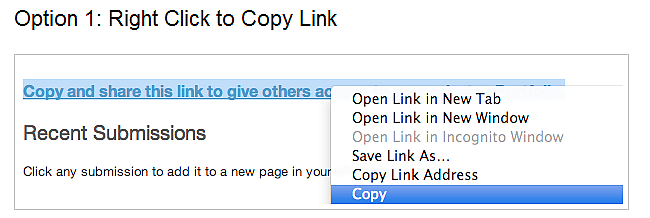
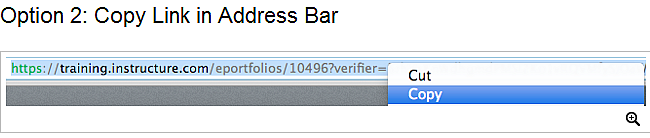
submission area or email. There are two options to copy the link.
Use
the Copy and share this link to give others access to your private
ePortfolio link [1]. You can now copy and paste the link into a Canvas
assignment
submission area or email. There are two options to copy the link.

Right-click on Copy and share this link to give others access to your private ePortfolio to have the option to select Copy, and then paste the link in a Canvas assignment submission area or in your email.

Once you click Copy and share this link to give others access to your private ePortfolio, a link will appear in your address bar. Highlight the link, right click it to have the option to select Copy, and then paste it in a Canvas assignment submission area or email.
At the End of Your Training Session:
- VERY IMPORTANT: Ask students how they will access their portfolio the next time they work on it and work with them to make sure they know how.
- HOW TO ACCESS ePORTFOLIOS: Go back to the portfolio dashboard by clicking link below the Edit this page button. Right-click on the Copy this link option and submit to instructor on Canvas eportfolio assignment page. This lets the instructor make sure she/he can view all submissions. Students do not have to submit again after the first time. The instructor will see their updated content.
- Ask students to view their own submissions. They will get an error message. Ask them to click "View original submission." Their portfolio will display. The same instructions apply when the instructor first views the page. Note that the instructor will get a preview button next to each file the student submits and will therefore be able to see the content on the portfolio page itself.
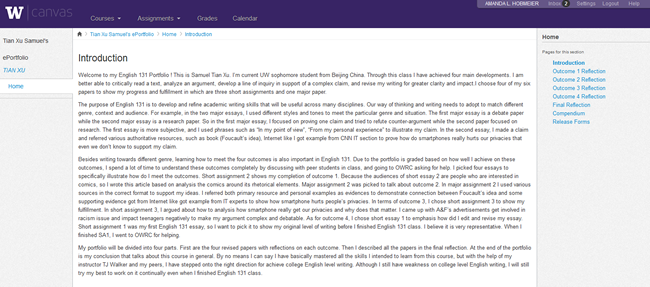
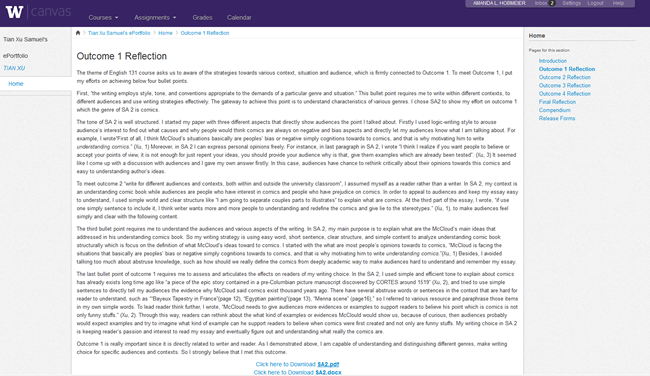
Sample Portfolios
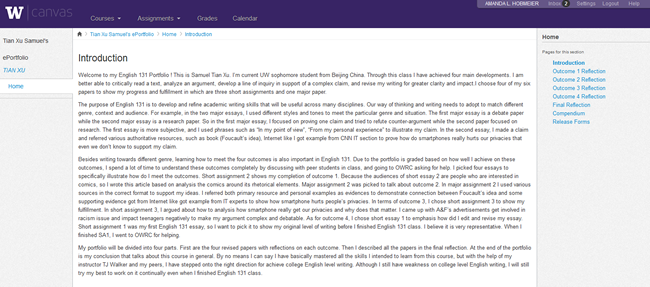
Below are some examples of what the pages of a finished Canvas ePortfolio will look like:


And here are some successful sample Canvas ePortfolios from former EWP 100-level Composition students:
Additional Resources

