Hero Sections
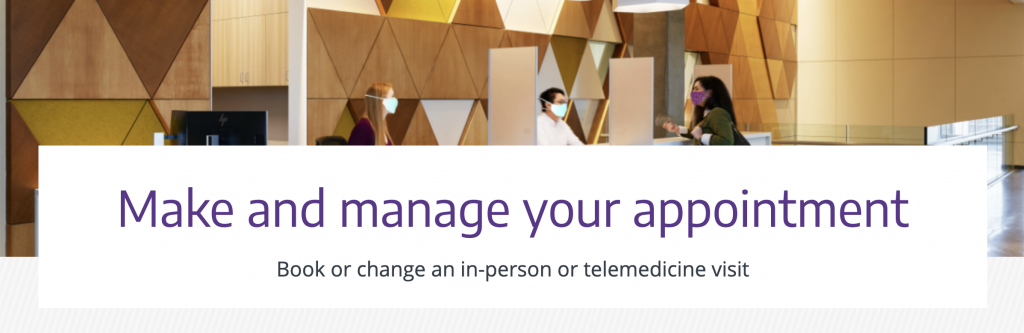
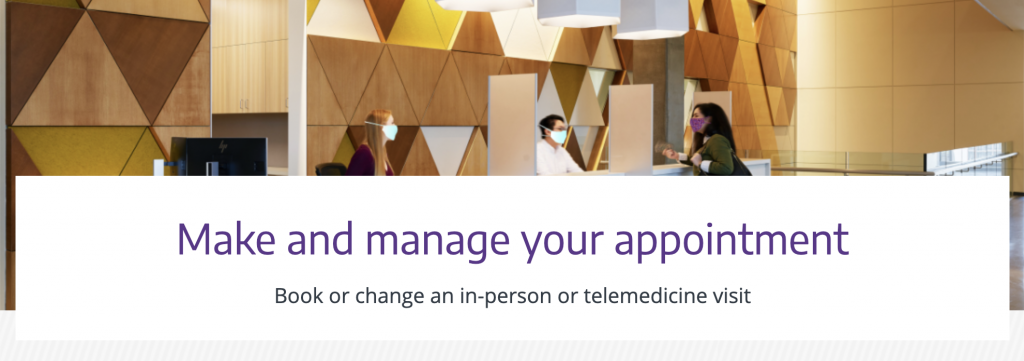
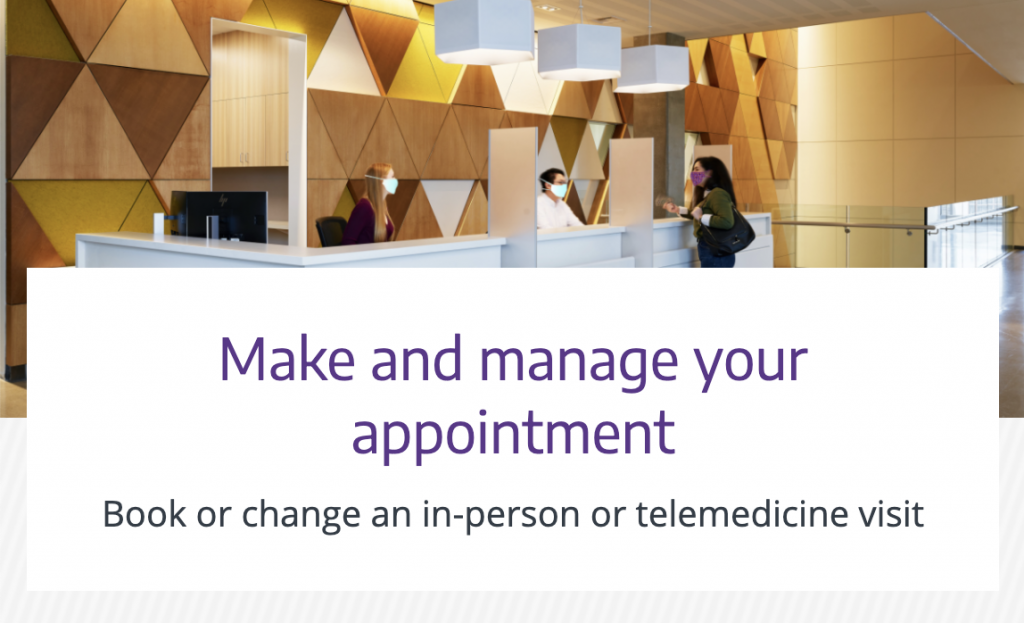
Top centered hero
The top-centered hero component should be used on pages that function as a “landing” page or directory page. The “make and manage an appointment” page is an example of a landing page. The condition section page is an example of a directory page.
Do
- Use sentence case for the H1 and subhead
Don’t
- Capitalize each word in the H1 and subhead
Character counts
- H1 maximum: 32 characters
- Subhead maximum: 122 px characters with spaces
- Subhead minimum: 38 characters with spaces
Examples
Desktop

Tablet

Mobile

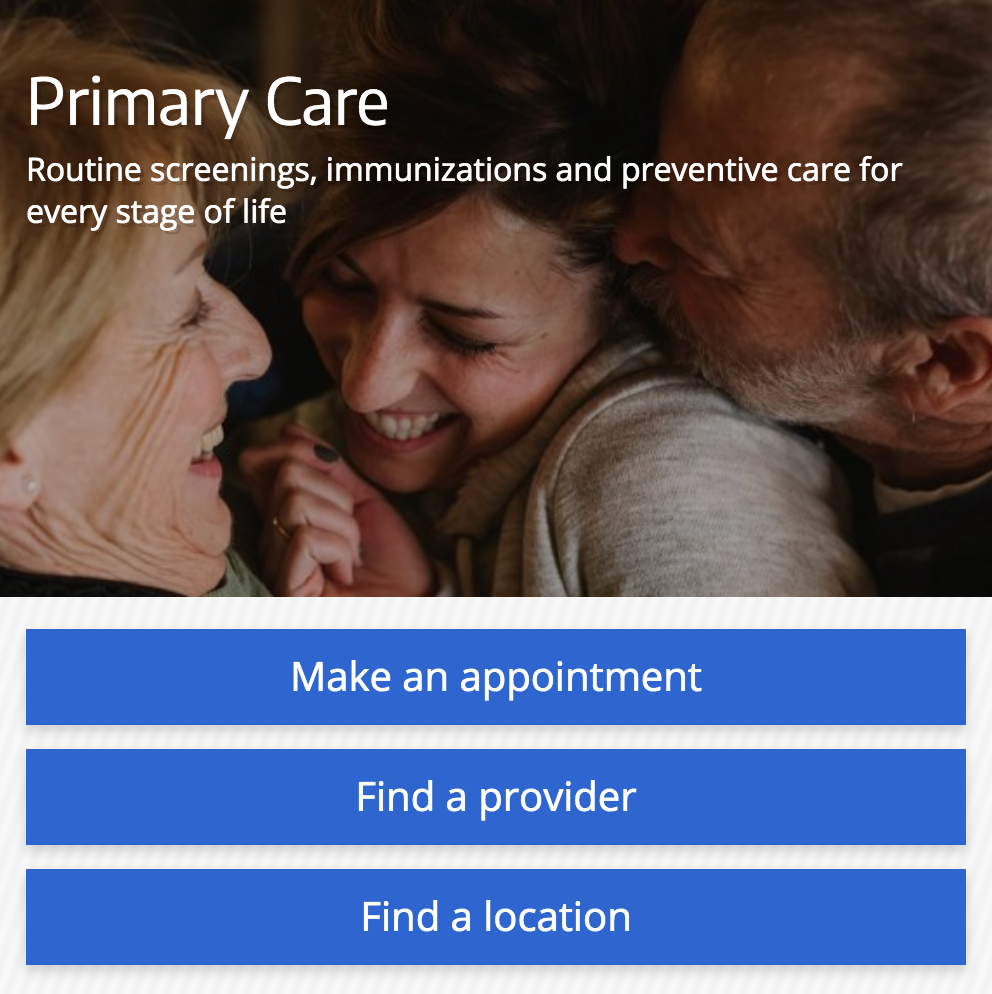
Split content hero
This type of hero section includes a page title, introductory text, optional call-to-action buttons and an accompanying image.
This component combines page context, visual interest and top action options into a succinct section providing an opportunity to immediately connect with the content of the page before further exploring or act depending on user intent.
Usage guidelines
1 The header should be title case.
2 The introductory text should not exceed 140 characters.
3 There should be no punctuation following the intro text.
4It is allowable to have no CTA buttons in the hero section.
5If there are buttons, there should not be less than two or more than three within the component.
Examples
Desktop

Tablet

Mobile