This site is set up using WordPress, a popular blogging engine.
Comments
Comments are strongly encouraged. Putting in a comment is very straightforward–you have to login using your UWNetID and then post the comment. Some comments are held automatically for moderation, so they may not appear right away.
Posting to the blog
Posting to the blog is mostly intuitive. To put in a plain text entry, login and go to the Admin/Post link at the bottom. This takes you to your “Dashboard” page, where you can click “Write a post” and start writing. The only other important thing to point out for basic posting are the categories at the top right of the posting screen–they help people looking for entries about a particular site find yours.
Adding images
Everybody loves pictures. First, the basics. When you add a picture to your post, by default the site creates two pictures: a small one to put in the post itself (called a “thumbnail”), and a larger one that will appear if the reader clicks on the thumbnail. To see this in action, click on one of the pictures below. In what follows, I’ll refer to the picture you’re uploading as the “image” and the one that appears in the blog (created by the site) as the “thumbnail” for clarity.
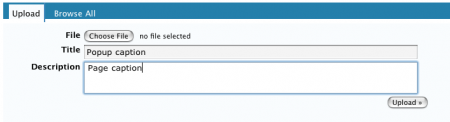
To add an image to your post, go to the upload box below the text:
Here you choose the picture you want to upload by clicking the “Choose file” button. Note the “Title” and “Description” boxes. By default, what you put in the “Description” box appears as a caption for the thumnail in the post. Once you’ve chosen your file, you’ll get a couple of extra options:
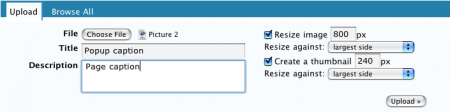
The “Resize image” box provides a way to shrink the colossal, multi-megapixel images that your digital camera makes down to the size of most computer screens. Unless you know your image is small, leave it checked. The “Create a thumbnail” option makes the smaller image that will appear in the blog. The default of 240 pixels makes a nice size to sit alongside a post, as you can see here. If you want to make an image that takes up most of the width of the page, I suggest changing the thumbnail to 450-500 pixels, with the result you see below:
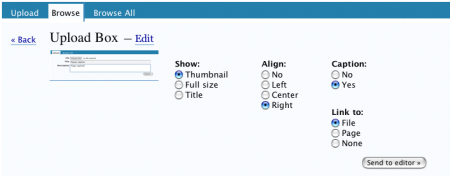
When you’ve made your size selections (which you won’t need to change for most images), click the “upload” button. It will take a second to upload the image, then you get the “linking” screen to put the link to the thumbnail in your text. To do this, first put the cursor at the point in your post where you want the thumbnail–for short posts, this will usually be at the very top. Then look at your upload panel:
For most images you will want to leave these settings unchanged. The only ones you may need to change are the “align” setting, which allows you to pick if you want it to appear on the right or left side of the text, and the “caption” setting, which can hide the caption if you want. When these are set to your liking, click the “Send to editor” button. Instantly, a lot of HTML code will appear in your blog post, which tells the web browser how to display the thumbnail. That’s it! Click on the “Save and Continue Editing” button and admire your work in the preview pane at the bottom.
Moving and deleting images
To move or delete images, all you have to do is find the image HTML in your post–this will start with an HTML tag that says “<div …” and end with another tag that says “</div>”. Cut all that from your text–be sure to include the last “</div>” tag at the end, there may be two or three. If you want to move the image somewhere else, paste it in elsewhere, or add the image again from the “Browse” tab in the upload area.
Advanced formatting
To do more to make your posts pretty, or do fancy layout, it helps to know some HTML. I recommend a quick look at the WordPress documentation. I’m also happy to help–just send an e-mail to cknight@u.washington.edu.